Adding Forms / Conditions
Checklist entries can be used to collect information from the user it is assigned to. By default all checklist entries prompt for the user to enter in "Notes", where they can enter in any kind of free text. But you can also create more sophisticated forms.
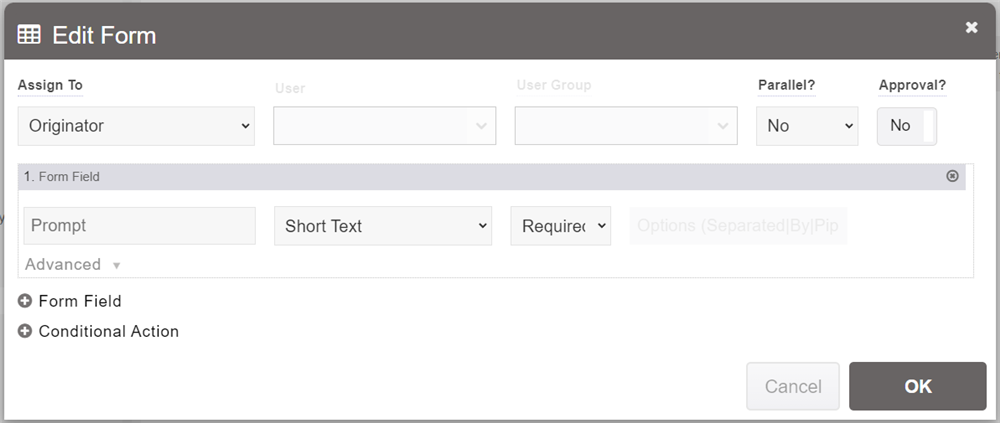
To do this, when editing the page, hover your cursor over the checklist entry and click the "Edit Form" button that appears. This will bring up a configuration form where you can enter in additional settings about the checklist entry. 
In this settings form, you can add fields to your form by clicking the "+ Form Field" link. This provides an area where you can put in the name of the field, the type of field (eg. a date dropdown, short text box and so on), and also specify whether the field is required for the user to fill out, or optional.
You can also specify "Read Only" in the Required dropdown. If you use this with a default value set, or to edit an existing record from a custom list, you can use this to convey information or existing field values to the user.
Whatever fields you list here will become a form when the user clicks the checklist entry. Information they provide in that form will be recorded against the completed task, and sent to each user in the checklist (if there are other users involved).
If you choose "Sub-List" or "Sub-Form", you can allow the user to enter nested sub-items in the form. For example, if the user is entering in the details of an invoice, you could create a sub-list for the individual line-items of the invoice. The Sub-List data type lets the user enter in one or more nested-forms, and Sub-Form allows the user to enter in just a single nested-form (for example, to separate out some additional information grouped in a sub-form). Once you select either Sub-List or Sub-Form, a "Sub-Fields" link will appear where you can enter in the fields that will show in the nested form.
Tip: If you have two or more checklist entries and fields in the second checklist that have the same name as prior checklist entries, the value entered into the previous checklist will be pre-populated in the form of the second checklist form.
This can be a great way to create simple workflow and automate your organization's Standard Operating Procedures.
Advanced Settings
Under each field definition, you'll see a link called "Advanced". Expanding that will show a few settings that are reserved for advanced scenarios.
Short Name: This is the name used to store the value entered in the database. If not specified, it will use the text of the checklist entry to store the data, however that may be a problem if you later change the text of the checklist but still want to access the data from past checklists in the same way. The short name is also needed if you want to refer to the field in conditions, discussed later in this section.
Span: By default, our platform lays out a form in 4 columns, and each field will occupy 1 column. Once it exceeds the fourth column, it will wrap to the next line. By specifying a span, you can tell the form layout engine to have the field occupy a different number of columns. You can specify 2 in there to have it span 2 columns, or 0.5 for it to occupy only half of a normal column. It allows 0.25 up to 4. This can be useful in particular for dropdowns with large text in them, or a large number of radio buttons.
Initial Value: By default all fields are initialized as blank. However, you can change that by putting a value in Initial Value. For example if you a dropdown for US states, you may put Ohio as the default value for that field, if it will commonly be the selected one, to save the user time.
Use In Title: The title of the checklist is what is shown in the list on the right once you complete a checklist. By default the title is something like "Checklist created at " and a date and time. However you can override this, and use a different title based on the values put into the forms. Select "Use In Title" to include the value entered into this field in the title. Note: When creating a Custom List from this checklist, the Use In Title settings will be copied into the Custom List settings when it's first created. After that, you will need to maintain the Title Fields settings independently in the Custom List Settings.
Conditional Actions
Warning: This section requires some degree of technical knowledge to use. Failure to properly configure the checklist may render it inoperable.
You can also configure certain actions to happen before or after a checklist entry is completed, based on specific conditions such as what was entered into the form.
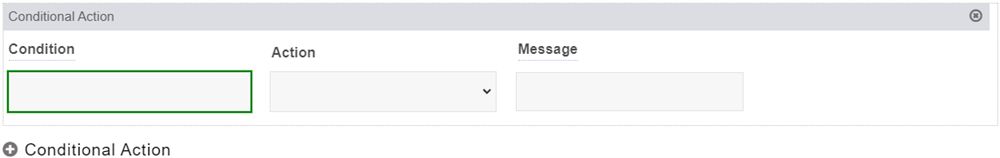
You do this in the "Conditional Actions" section in the form editor. Expanding that will show options as displayed below: 
The Condition is a DbfScript expression, which is a kind of formula that must evaluate to true. Typically you would access fields entered into the form on that page, either in the current checklist or previous checklist entries. You always refer to the form field by its Short Name, as defined in the Advanced section described above. To access a form field, you prefix it with a pound symbol and input, eg. #input/Name to reference a form field that has a short name of "Name". You can put in simple comparisons, for example checking if a value is above a certain amount, such as #input/Amount >= 5000.
A full description of DbfScript, which is a scripting language by WorkflowFirst that we use in our platform, please read here.
You choose the type of action in the Action dropdown. Some of these actions run before the checklist is executed, and some of them afterwards:
Show Error: Shows an error message, which can be used for validation. For example, if the condition is #input/Age < 18 you can put an error message "You must be over 18 to complete this.".
Show Warning: This is similar to show error, but instead shows a warning that the user can accept to continue. This can also be used in validation or verification to double check values that seem unusual.
Finish Early: If the condition is true, it will complete the remaining checklist entries automatically and mark the whole checklist as complete. This can be used to abort the checklist under specific conditions.
Skip: Unlike the conditions above, the Skip condition is run before the checklist entry it invoked. If the condition is true, then it will not assign that checklist entry to the user, instead it will be completed automatically and processing will continue to the next checklist entry. This can be used, for instance, to skip certain approval checklist entries if the amount entered is below, say, $5000.
Incident Report: If the condition is true, a link will be provided to report an incident. It will warn you if you try to submit the form without adding an incident. It will also link to the reported incident in the form, so it can be referenced in the future. This is very useful for setting up inspection checklists.
